コーディングを効率化するEmmetはすごく便利!
Web制作
2016年11月4日

10数年前からコーディングに携わっていたボクは、ずっとDreamweaverを愛用していましたが、ここ1、2年でSublime Textに乗り換えました。
乗り換えた理由として、「軽い」、「プラグイン」が豊富などなど。
そのタイミングで初めてEmmetをインストールし使ってみると…
これがスゴく便利!
例えばdivのなかにリストを10個入れるみたいなのが、
div>ul>li*10 +tabでできちゃいます!
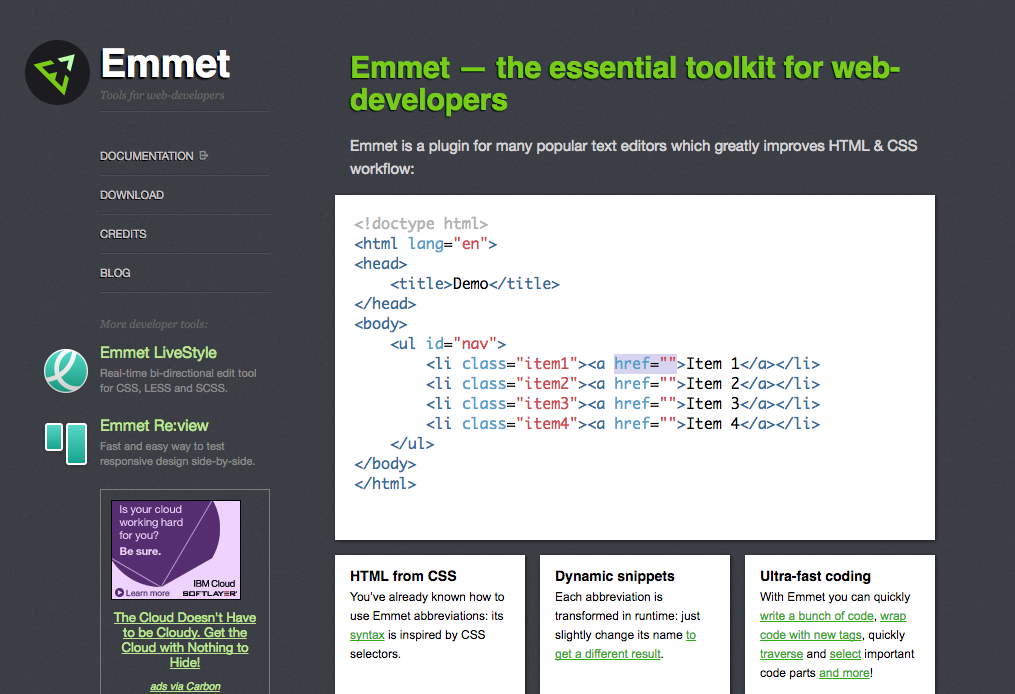
詳しくはこちらのチートシートをご覧ください。
http://docs.emmet.io/cheat-sheet/
あっ、ちなみに先日アップデートされたDreamweaver CC2017ではデフォルトでEmmetの機能が実装されていました。
案件によってはDreamweaverもまだまだ使っているので嬉しい限りです。