WordPressでWebPを導入してページスピードを向上させる方法
Web制作
2024年7月16日

ページスピードインサイトのスコアがなかなか上がらず、悩んでいる方へ。表示速度が速くなることは、単にスコアを上げるだけでなく、ユーザーフレンドリーで離脱を軽減させる重要な要素です。本記事では、WordPressを使ってWebPを導入し、ページスピードを向上させる方法を紹介します。
目次
WebPとは?
WebPはGoogleが開発した画像フォーマットで、JPEGやPNGよりも高い圧縮率を誇ります。このフォーマットを利用することで、画像の品質を保ちながらファイルサイズを小さくすることができます。

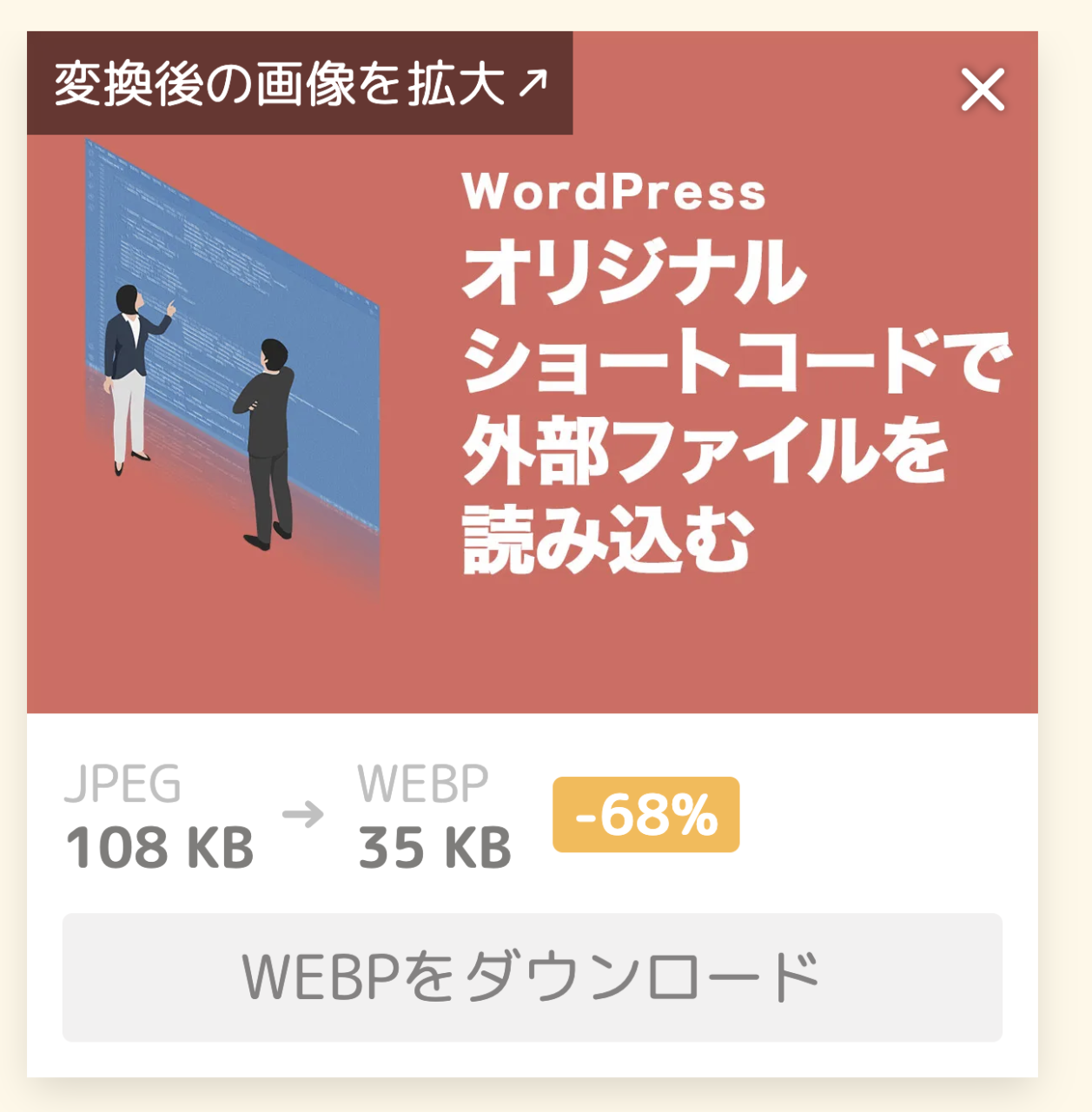
弊社ブログのメインビジュアルの画像をJPGからWebpに変換すると、108KBから35KBに圧縮され68%圧縮されたことになります。
オンラインサービスのサルワカ道具箱でJPGなどの画像を簡単にWebPに変換できます。
ひと手間かかりますが、サイト表示速度を速くするためにぜひ活用してください。
メリット
- 高速なページ表示: 画像ファイルのサイズを削減することで、ページの読み込み速度が速くなります。
- SEO効果: ページスピードの向上は、検索エンジンの評価にもプラスに働きます。
- ユーザーエクスペリエンスの向上: 読み込み時間の短縮により、ユーザーの離脱率が減少します。
WordPressでのWebPサポート
WordPress 5.8(2021年7月リリース)から、WebPが標準でサポートされるようになりました。これにより、WordPressユーザーは手軽にWebPを利用することができます。
設定方法
- メディア設定でのWebP利用方法:
- WordPressのメディアライブラリにWebP画像をアップロードするだけで、利用が可能です。
- プラグインを利用したWebP変換方法:
- 「EWWW Image Optimizer」や「Imagify」などのプラグインを使用することで、既存の画像をWebP形式に変換し、自動的に最適化することができます。
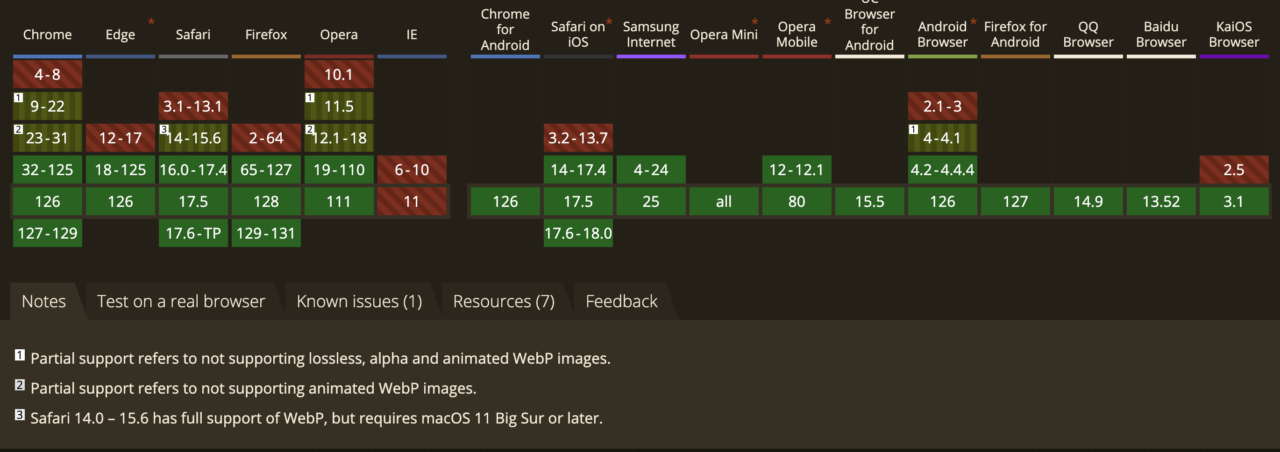
WebPのサポート状況
基本的に最新のブラウザであれば問題なくWebPを導入できます。ただし、AppleのMacに関してはサポートが遅かったので注意が必要です。

https://caniuse.com/?search=webp
macOSの状況
macOS 11(Big Sur)以前のバージョンではWebPがサポートされていません。macOS 11は2020年11月にリリースされましたので、それ以前のユーザーに対しては注意が必要です。
iOSの状況
iOSは全バージョンでWebPに対応しています。iPhoneユーザーについては問題なく利用できます。
ブラウザのサポート状況
一般的に、WebP未サポートのブラウザは全体の約5%と言われています。ちなみに、弊社のサイトにアクセスしているユーザーの中では、約7.8%が未サポートのブラウザを利用しています。
未対応ブラウザへの対応方法
WebP非対応ブラウザへの対応
WebP非対応のブラウザに対しては、jpgやpngを併用する方法があります。これにより、すべてのユーザーに対して適切な画像を表示させることができます。
WebpとJPGなどを併用するコード例
弊社が運用代行をしている横浜中華街のサイトでは、TOPページのメインビジュアルにあたるファーストビューをWebPに対応させています。未対応ブラウザでは、jpg形式の画像を表示するように設定しています。

<picture>
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpg" alt="Sample Image">
</picture>
未対応ブラウザをどうするか
未対応ブラウザを無視できるか
WebP未対応のブラウザを無視するかどうかは、あなたのサイトに訪れるユーザーのブラウザのアクセスうを確認することが重要です。全体の5%を無視することは難しい場合もありますが、サイトの性質やユーザー層によっては許容範囲内かもしれません。
今後の方針
すべてのブラウザに対応するメリットとデメリットを考慮し、未サポートブラウザを切るかどうかの決断を下す必要があります。ユーザーの利便性を最優先に考えるべきですが、技術的な進歩も考慮すべきです。
まとめ
WordPressでWebPが正式サポートされている今、これを活用しない手はありません。ただし、すべてのブラウザに対応するための準備も必要です。未サポートブラウザを無視するかどうかの判断は、サイトの特性やユーザー層に依存します。どこかのタイミングで、未対応ブラウザを切る決断が必要になるかもしれません。