JavaScriptで作られたページはGoogleにインデックスされるの?
Google検索エンジンはどこを見ているの?ソースとDOMの違いWebページには"ソース"と"DOM...
2024年11月7日
ブログ
Web制作
2017年2月3日
最近何かと話題のSSL(https)ですが、Google Chromeをアップデートしたところ、SSLの証明書情報を確認する場所が変更になったみたい。
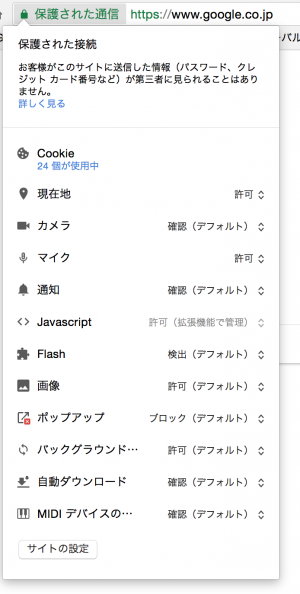
少し前までのバージョンだと、アドレスバーの「保護された通信」部分をクリックすると、証明書情報を確認することが出来た気がするが、今のバージョン56だと、その項目がない…

こちらはChrome56の「保護された通信」をクリックした画面
調べてみると手順が変わっていました。

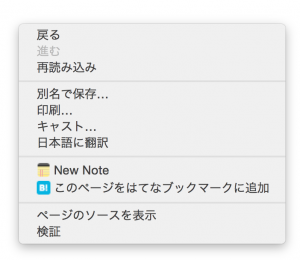
1.画面上で右クリック→「検証」

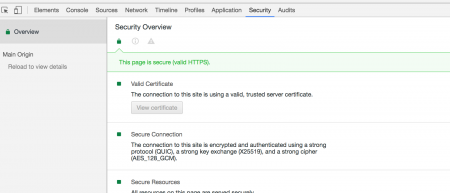
2.そうするとディベロッパーツールが表示されるので、その中にある「Security」をクリック
3.「View certificate」をクリック
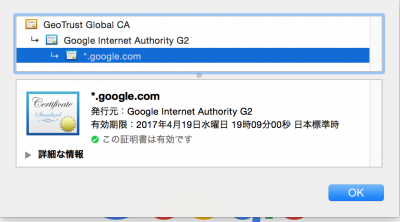
このように証明書情報を確認することができました。

普通に「保護された通信」をクリックで「証明書情報」のリンクをつけられないのだろうか!?
JavaScriptで作られたページはGoogleにインデックスされるの?
Google検索エンジンはどこを見ているの?ソースとDOMの違いWebページには"ソース"と"DOM...
2024年11月7日
WordPressのContact Form 7にキャプチャを導入する方法
昨年末あたりからWEBLICのサイトのお問い合わせフォームからちょくちょくスパムが届くようになり困っ...
2017年1月12日
WordPressでショートコードを使って外部PHPファイルを読み込む方法
WordPressでサイトを構築している方には馴染みのあるショートコード。例えばお問い合わせのプラグ...
2024年7月12日
本日、 1人が閲覧しました
© 2025 WEBLIC LLC