さくらのレンタルサーバでWordPressのサイトをSSL化でつまずいたところ
今回新規でさくらのレンタルサーバ(スタンダード)+ラピッドの独自SSL(SNI SSL)を使ってWo...
2017年2月13日
ブログ
Web制作
2016年10月31日

こんにちは。丹羽です。
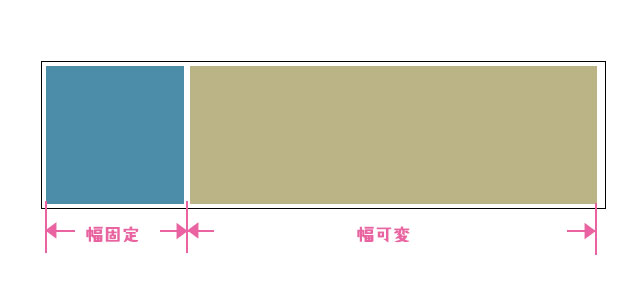
スマホサイトでは画面の幅がデバイスによってバラバラです。
より少ないCSSコーディングで、片方のボックスが固定サイズ、もう片方は可変(リキッド)にしたいときが多々あります。
今までの作りではネガティブマージンを指定してなど、いろいろ方法がありましたが、
CSS3にあるcalc()ファンクションを使うと超便利!
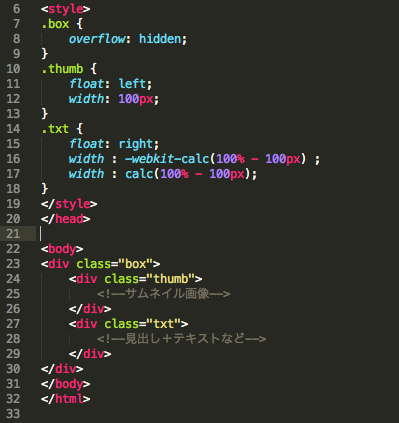
CSSとHTMLのサンプルコードはこんな感じです。

さくらのレンタルサーバでWordPressのサイトをSSL化でつまずいたところ
今回新規でさくらのレンタルサーバ(スタンダード)+ラピッドの独自SSL(SNI SSL)を使ってWo...
2017年2月13日
本日、 3人が閲覧しました
© 2026 WEBLIC LLC