Google Chrome Ver56でSSL証明書情報を確認する方法
Web制作
2017年2月3日
最近何かと話題のSSL(https)ですが、Google Chromeをアップデートしたところ、SSLの証明書情報を確認する場所が変更になったみたい。
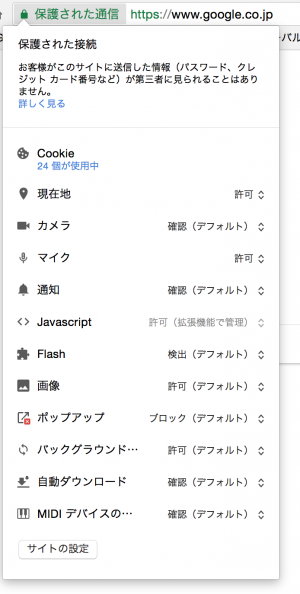
少し前までのバージョンだと、アドレスバーの「保護された通信」部分をクリックすると、証明書情報を確認することが出来た気がするが、今のバージョン56だと、その項目がない…

こちらはChrome56の「保護された通信」をクリックした画面
調べてみると手順が変わっていました。

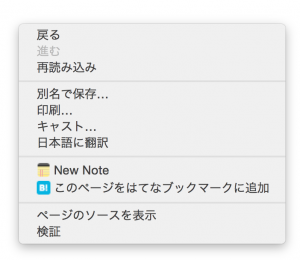
1.画面上で右クリック→「検証」

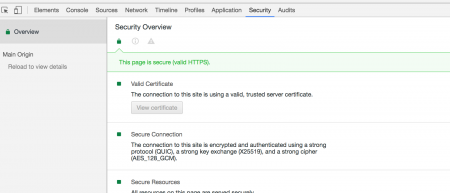
2.そうするとディベロッパーツールが表示されるので、その中にある「Security」をクリック
3.「View certificate」をクリック
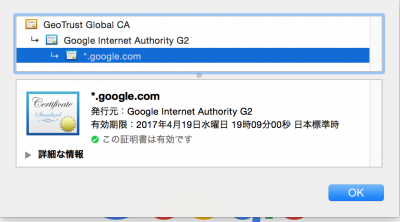
このように証明書情報を確認することができました。

普通に「保護された通信」をクリックで「証明書情報」のリンクをつけられないのだろうか!?