静的HTMLとWordPressどちらがあなたのビジネスに適しているか?
Webサイトは、ビジネスの成功において重要な役割を果たします。しかし、Webサイトの構築方法には様々...
2023年9月29日
ブログ
Web制作
2016年10月19日
ここ数年スマホからのアクセスの割合がPCを超えているサイトが多くなっています。
そこで、スマホサイトを作る上で、なるべくサイトの容量を軽くするために最近ではWEBフォントを使ってアイコンなどを表示するパターンが増えています。
Bootstrapなど最初からWEBフォントを備えたフレームワークはありますが、
デフォルトで沢山のフォントを備えています。
必ずしもすべてのアイコンを使うわけではないし。。。
それに、オリジナルアコンが使いたいって時に、簡単にWEBフォントにする方法をご紹介します。
今回はこちらのWEBサービスを使って紹介します。
IcoMoon
https://icomoon.io/
目次

まずは、イラストレータにて、元となるアイコンのデザインをします。
この時にアイコンを小さく使う場面も出てくるので、なるべく簡素なデザインにします。

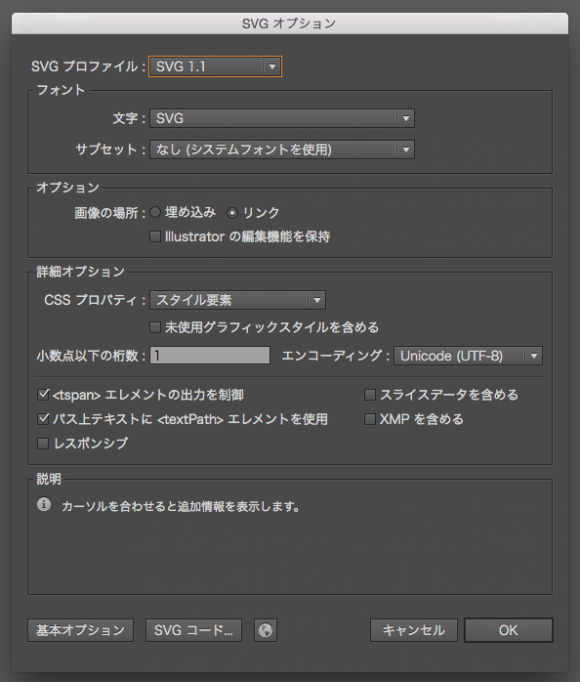
デザインが出来たらSVG1.1で保存します。

次にブラウザでIcoMoonにアクセス
https://icomoon.io/

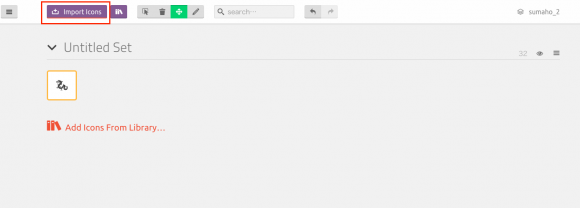
Import Iconsから先程作ったsvgファイルをアップします。

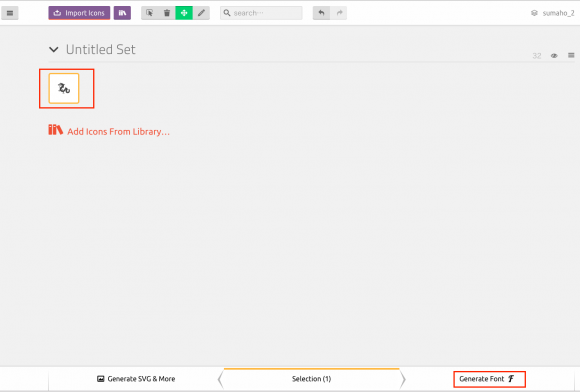
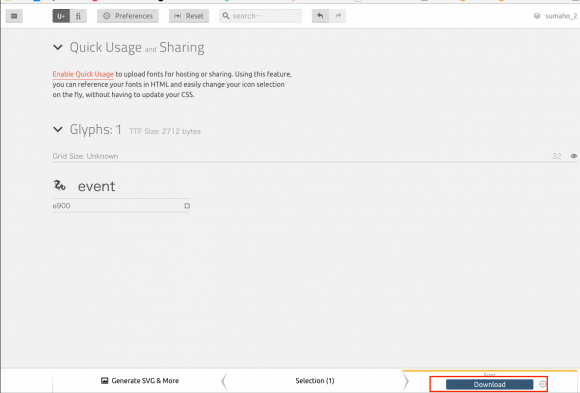
Generate Fontをクリック

Downloadをクリック

ダウンロードしたファイルをみるとこうなっています。
使用するのはfontsフォルダの中身とstyle.cssになります。

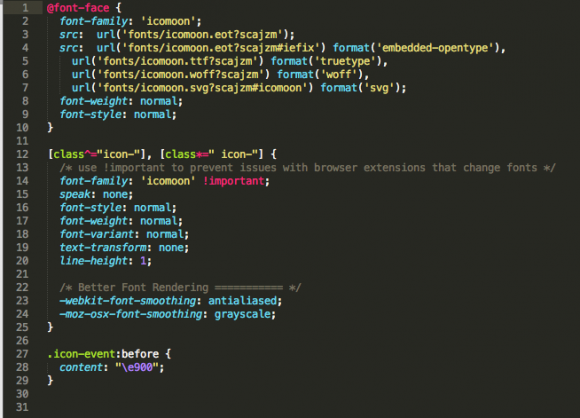
ちなみにstyle.cssの中身はこんな感じ

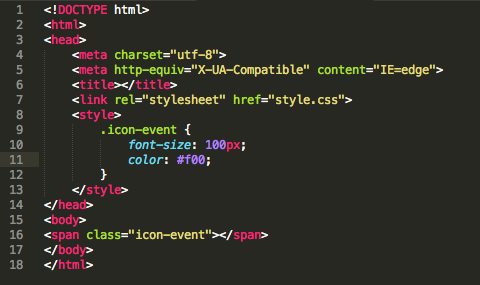
htmlはこんな感じで書きます。

フォントカラーに赤を指定したのでちゃんとアイコンが赤くなっています。
静的HTMLとWordPressどちらがあなたのビジネスに適しているか?
Webサイトは、ビジネスの成功において重要な役割を果たします。しかし、Webサイトの構築方法には様々...
2023年9月29日
本日、 1人が閲覧しました
© 2025 WEBLIC LLC