Adobe PhotoshopにもAIの波が!
AI
2023年7月10日

まだ正式リリースはしていませんが、AdobeのPhotoshopにも近々AIの機能が追加されます。現在ベータ版で公開しているPhotoshopはその機能が使えます。
PhotoshopのAIのいいところは選択した部分に対して生成塗りつぶしをしてくれるところ。
今回作業現場でよく使うであろう機能を試してみた。
目次
不要なものを消す
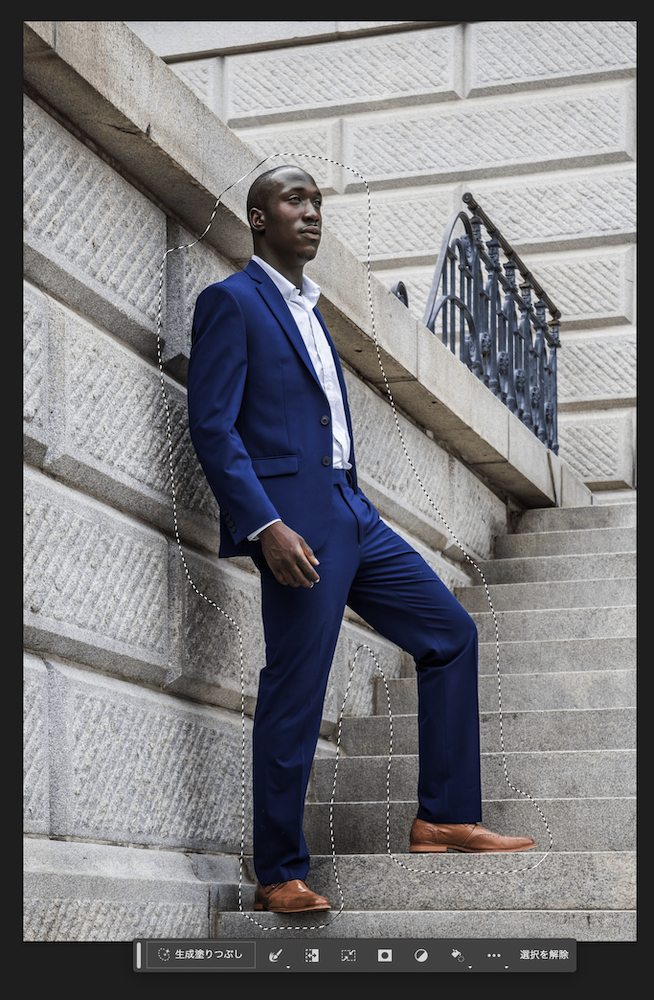
フリー素材を使ってまずは、人物を消してみた。まずは消したい範囲を「なげなわツール」などで選択、その後「生成塗りつぶし」を使って、プロンプトには何も入れずにEnterをクリックして生成!


結果は上記のように人物の影の部分は微妙な結果となりましたが、まずまずの出来だと思う。
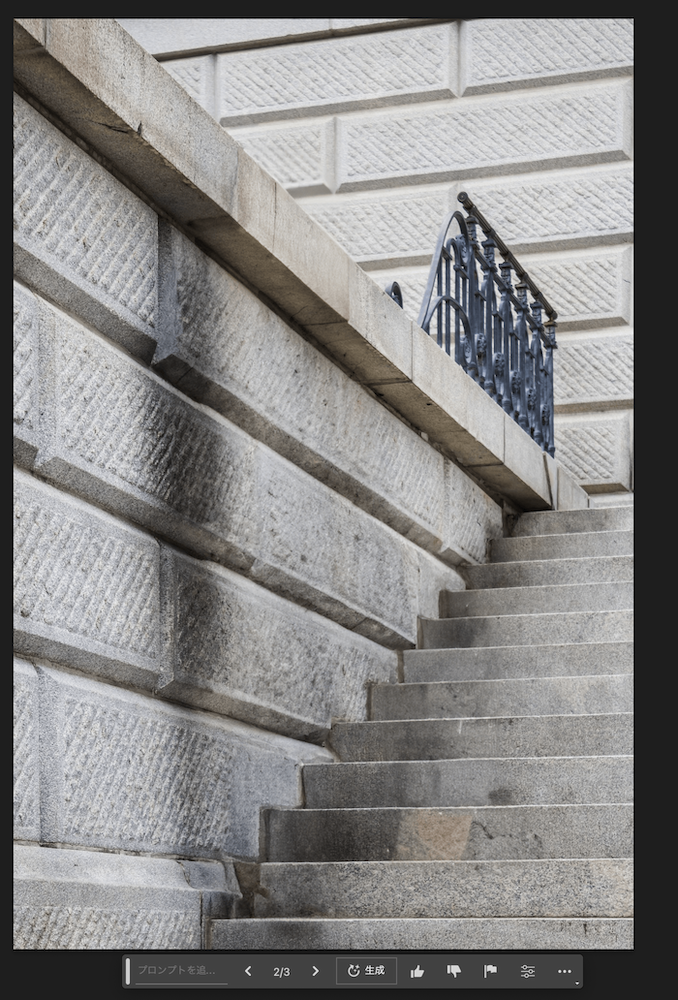
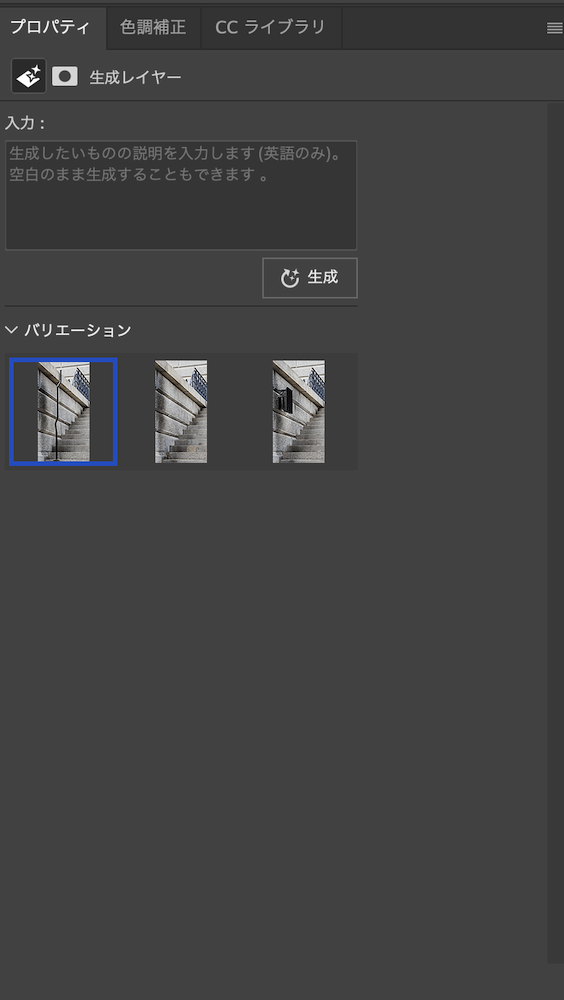
他の画像AI同様に、結果の候補数点出力してくれる。Photoshopの場合は、3点候補が作られます。

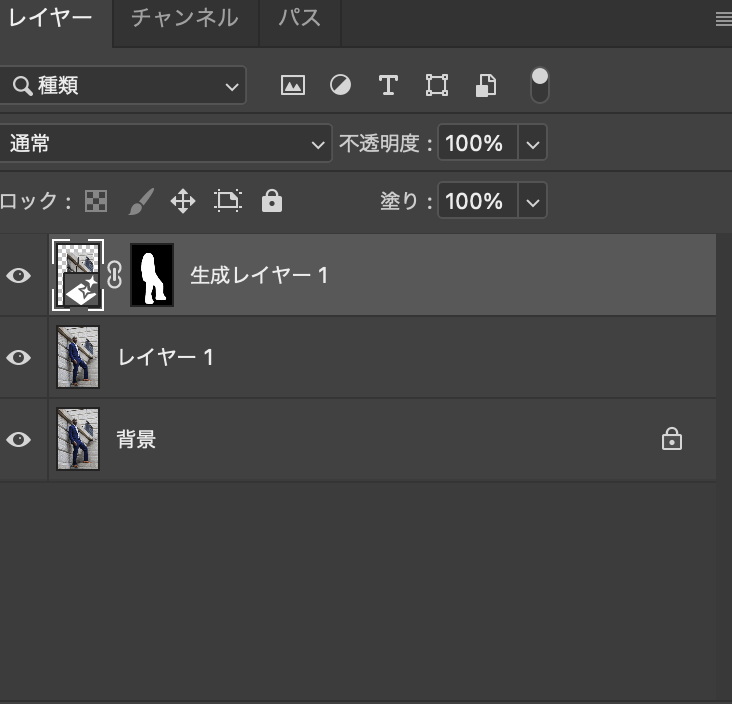
あとPhotoshopのいいところは、生成されたものが、レイヤーで別れているのでいつでももとに戻せるのがいい。

足りないところを足す
最近のWEBサイトでは、ブラウザ幅いっぱに画像を表示することがよくあります。
ただ必ずしも毎回WEB用に撮影された素材があるわけではないので、そんな時は元の画像から足りないところを足すことができます。
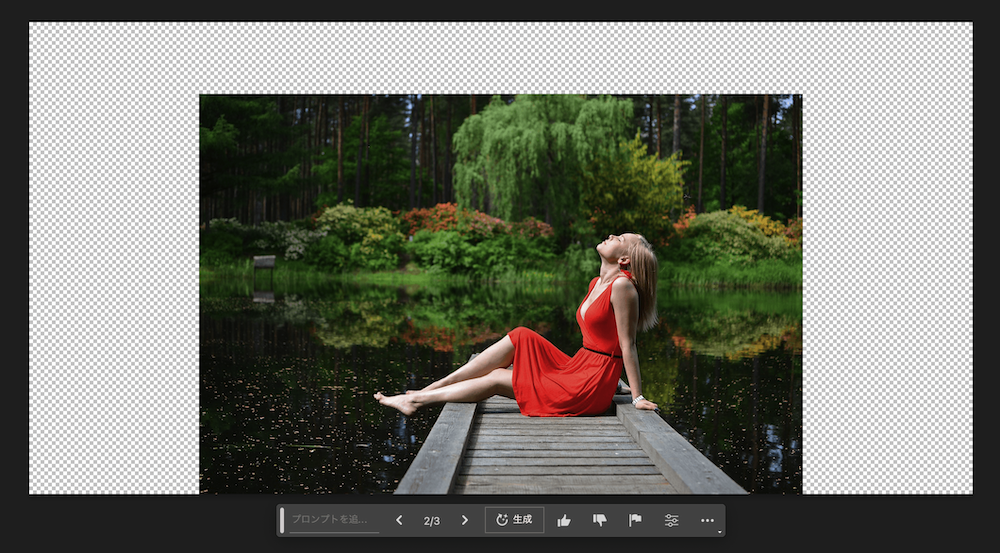
下記の画像は3:2の画角のためメインビジュアルに使用するにはちょっと使いづらい。

そんな時は先ほど人物を消したのと同様に、生成塗りつぶししてほしいエリアに選択範囲を作ります。
今回はキャンパスを左右と上に広げて、画像がない部分を選択、その後、「生成塗りつぶし」を使って、プロンプトには何も入れずにEnterをクリックして生成!

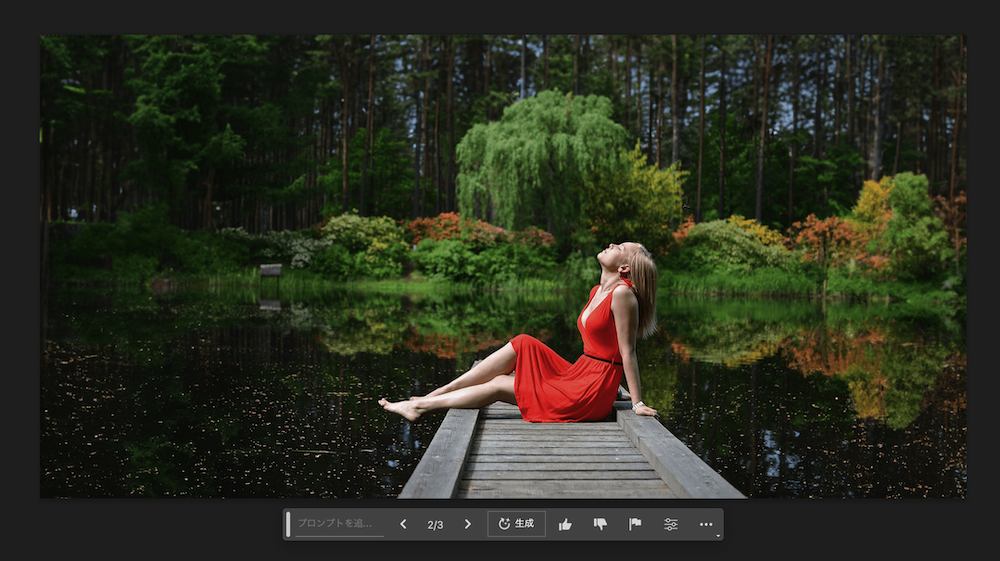
上の画像は「生成塗りつぶし」を使って生成された結果です。特に違和感もなく生成することができました。
まとめ
今回の記事には挙げてませんがもちろんプロンプトを打って選択した範囲にオブジェクトを生成することも可能です。
ベータ版の今はまだ商用利用できないので注意が必要ですが、正式リリースされたら多分可能になるのかな?
軽く触った程度ですが今まで同じような作業をする場合に比べかなり時短でできるので、正式リリースまでにもっと「生成塗りつぶし」の精度を上げてほしいですね!