アイコンを軽量化して、Webサイトの表示速度を速くする
Web制作
2023年9月7日

Googleの調査によれば、ページの読み込み時間が1秒から3秒に増加すると、離脱率が32%増加するとされています。
常日頃からGoogleのPageSpeed Insightsで評価を確認しているWeb担当者もいるのではないでしょうか?私もそのひとりです。そこである程度対策はしているんだけど、重箱の隅をつつくように更に改善する余地はないかなと考えているあなたにアイコンの見直しをしてはどうかと提唱します。
目次
Webサイトに使われるアイコンについて
昔も今も変わらず、Webサイトを作る際にアイコンは必要不可欠です。視覚的に文字を補足説明したり、アイコンそのものでひと目でどういったものなのかビジュアル的にに伝えることができます。
今日では一般的によく使われているアイコンはWebフォントを利用したFont Awesomeがもっともポピュラーです。弊社のサイトでも利用しております。
ただこの、Font Awesomeを使う場合、よく利用するのがCDN経由での利用になります。Font Awesomeは無料版でも2,025アイコンを実装ているので、CDN経由で読み込む場合、実際にサイトで使用しているアイコンが数個でも2,025アイコン分のコードを読み込む必要があります。
PageSpeed Insightsの提案
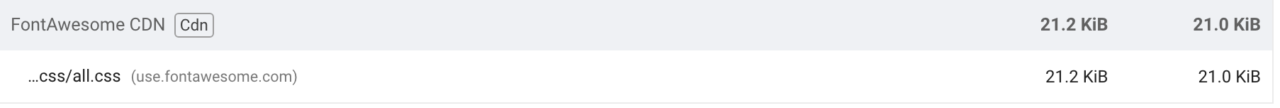
下の画像はPageSpeed Insightsでの「使用していない CSS の削減」の項目になります。Font Awesomeの場合、21.2KiBに対し、減らせるデータ量は21.0KiBとなっています。すなわち必要なデータは0.2KiBのみとなります。

Font Awesomeの軽量化する
先程の結果、ほぼ使用していないデータを読み込んでいるので、Font Awesomeを軽量化していきます。
CDNを使用している場合、そのファイルを直接編集することはできませんので、Webフォントとして読み込むのではなく使用するアイコンのみSVGファイルとして記述していきます。

Font Awesomeのサイトに行き、使用したいアイコンをクリック後、HTML、React、Vue.jp、SVGとタブがありますので、SVGを選択。そうすると、SVGのコードを取得できます。
<svg xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 576 512"><!--! Font Awesome Free 6.4.2 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M575.8 255.5c0 18-15 32.1-32 32.1h-32l.7 160.2c0 2.7-.2 5.4-.5 8.1V472c0 22.1-17.9 40-40 40H456c-1.1 0-2.2 0-3.3-.1c-1.4 .1-2.8 .1-4.2 .1H416 392c-22.1 0-40-17.9-40-40V448 384c0-17.7-14.3-32-32-32H256c-17.7 0-32 14.3-32 32v64 24c0 22.1-17.9 40-40 40H160 128.1c-1.5 0-3-.1-4.5-.2c-1.2 .1-2.4 .2-3.6 .2H104c-22.1 0-40-17.9-40-40V360c0-.9 0-1.9 .1-2.8V287.6H32c-18 0-32-14-32-32.1c0-9 3-17 10-24L266.4 8c7-7 15-8 22-8s15 2 21 7L564.8 231.5c8 7 12 15 11 24z"/></svg>あとはこちらのコードをHTMLに貼り付ければ完成です。











