2024年、脱メディアクエリのレスポンシブサイトが増えると予想
WEB動向考察
2024年1月5日

当たり前のようにWebサイトをレスポンシブ化する際に、メディアクエリを使ってきましたが、2024年は脱メディアクエリのサイトが増えてくるのではないかと予想します。
目次
メディアクエリの欠点
ページの読み込み速度への影響
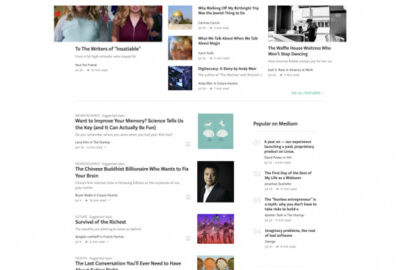
メディアクエリは、デバイスごとに異なるコンテンツを表示するために多くのファイルの読み込みを必要とします。これにより、ページの読み込み速度が遅くなる傾向があります。特に、複数のデバイスをカバーしようとするほど、読み込むべきファイル数が増え、表示スピードが遅くなります。特にGoogleではSEO的にも表示速度を重要視しているため、メディアクエリの手法を使って表示速度を速くしようとしても、限界を感じます。
新しいCSS技術によるレスポンシブデザイン
ではメディアクエリを使わずにレスポンシブ化するにはどうしたらいいでしょうか?それはメディアクエリを使わずに流動的に折り返しをしてくれるCSSの使用です。では代表的なclamp、grid、flexboxを見ていきましょう。
CSSのclamp、grid、flexboxは、レスポンシブデザインを効率的かつシンプルに実装するための強力なツールです。これらの技術を使用することで、異なる画面サイズに対応しつつ、ページのパフォーマンスを維持し、コードの管理を容易にすることができます。
Clamp
clamp() 関数は、要素のサイズを動的に調整するのに適しています。例えば、
font-size: clamp(14px, 5vw, 18px); と指定すると、フォントサイズがビューポートの幅に応じて14pxから18pxの範囲で変化します。
Grid
CSSグリッドは、ページレイアウトを格子状に整理するのに役立ちます。例えば、
display: grid;
grid-template-columns: repeat(3, 1fr); とすることで、3つの等幅の列を持つグリッドレイアウトを作成できます。
Flexbox
フレックスボックスは、アイテムを一列または一行に並べるときに使用します。例えば、
display: flex;
justify-content: space-between; と指定すると、フレックスアイテムが均等な間隔で分布します。
これらのCSSを利用することで、メディアクエリに依存することなく、異なる画面サイズに対応する柔軟なレイアウトを簡単に作成できます。さらに、JavaScriptを組み合わせることで、より複雑なレスポンシブデザインが可能になります。
まとめ
2024年に向けて、レスポンシブデザインはメディアクエリに依存する方法から脱却し、新しいCSS技術を活用したアプローチへと移行していくと予想されます。これにより、ウェブデザインはより効率的で使いやすく、そして速いものになるでしょう。