MacでWeb制作する場合の初期設定(設定カスタマイズ)
ツール
2023年12月19日

弊社の制作環境はMacを使っています。新しいMacに変えるたびに自分が使いやすいように初期設定をカスタマイズするのですが、数年に1回しか設定しないので基本的に毎回調べていました。意外と変更するところが多いので忘れないように今回は自分用のメモとして記録を残しておきます。
目次
環境について
MacBook Pro 14インチ, 2023
macOS Sonoma 14.1.2

Finder(ファインダー)の設定
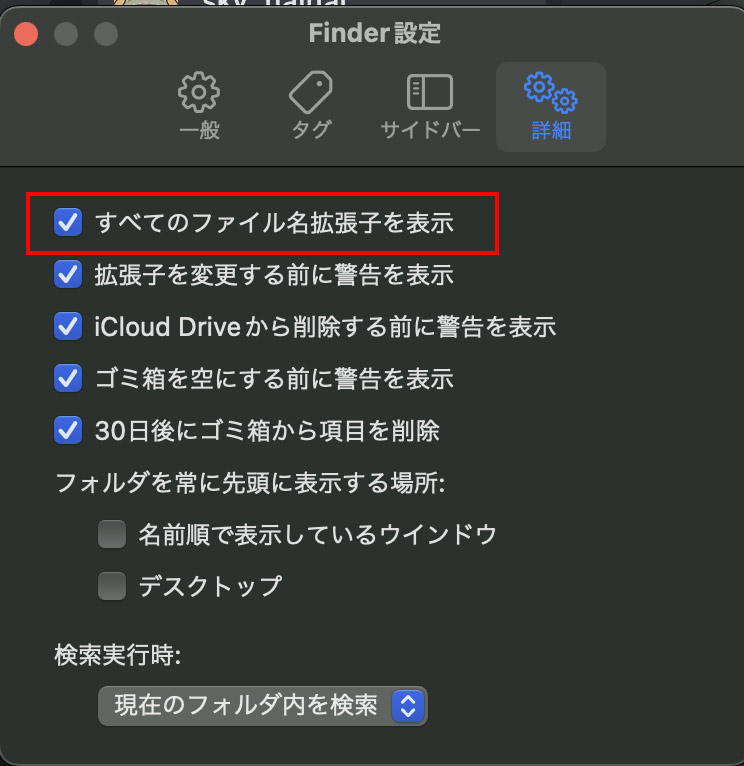
拡張子の表示
Macのデフォルトでは拡張子が表示されていないので、拡張子を表示させます。特に画像はアイコンがサムネイルで表示されるため、その画像がjpgなのか、pngなのかひと目で判別するのは難しいです。
設定方法:Finderを選択した状態で、画面上部(メニューバー)のFinder > 設定 > 詳細タブから「すべてのファイル名拡張子を表示」を選択。

ディレクトリを把握するパスバーを表示
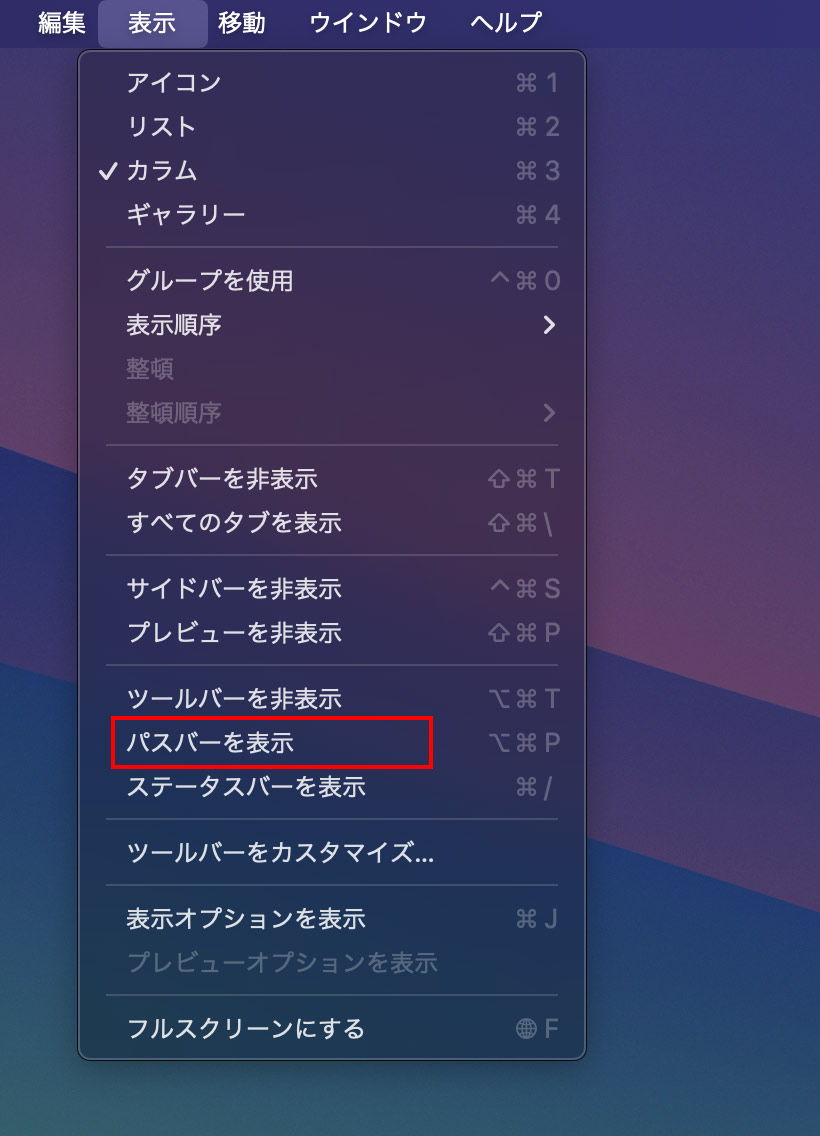
Web制作をしていると、かなり深い階層までディレクトリを作る必要が出てきます。ディレクトリを素早く移動するために「パスバー」を表示します。

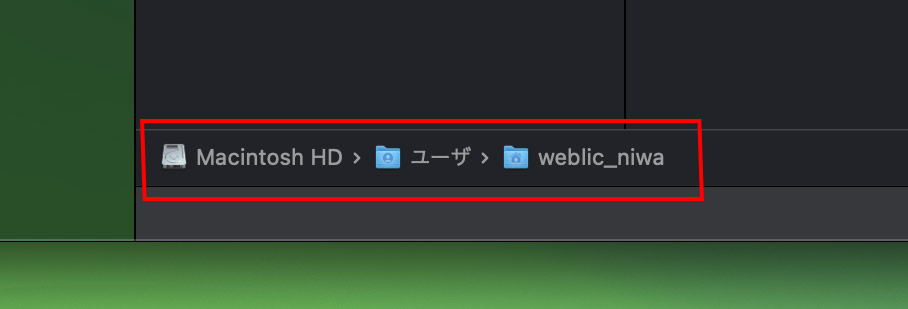
「パスバーを表示」を選択すると下記の画像のようにFinder下部にディレクトリ構造がわかるパスが表示されます。表示されている、ディレクトリをクリックするとそのディレクトリに瞬時に移動します。

ストレージ容量を把握するステータスバーを表示
今回購入したMacBook Proはストレージ容量が512GBと少ないので残りの空き容量を確認するためにFinderのステータスバーを表示させます。
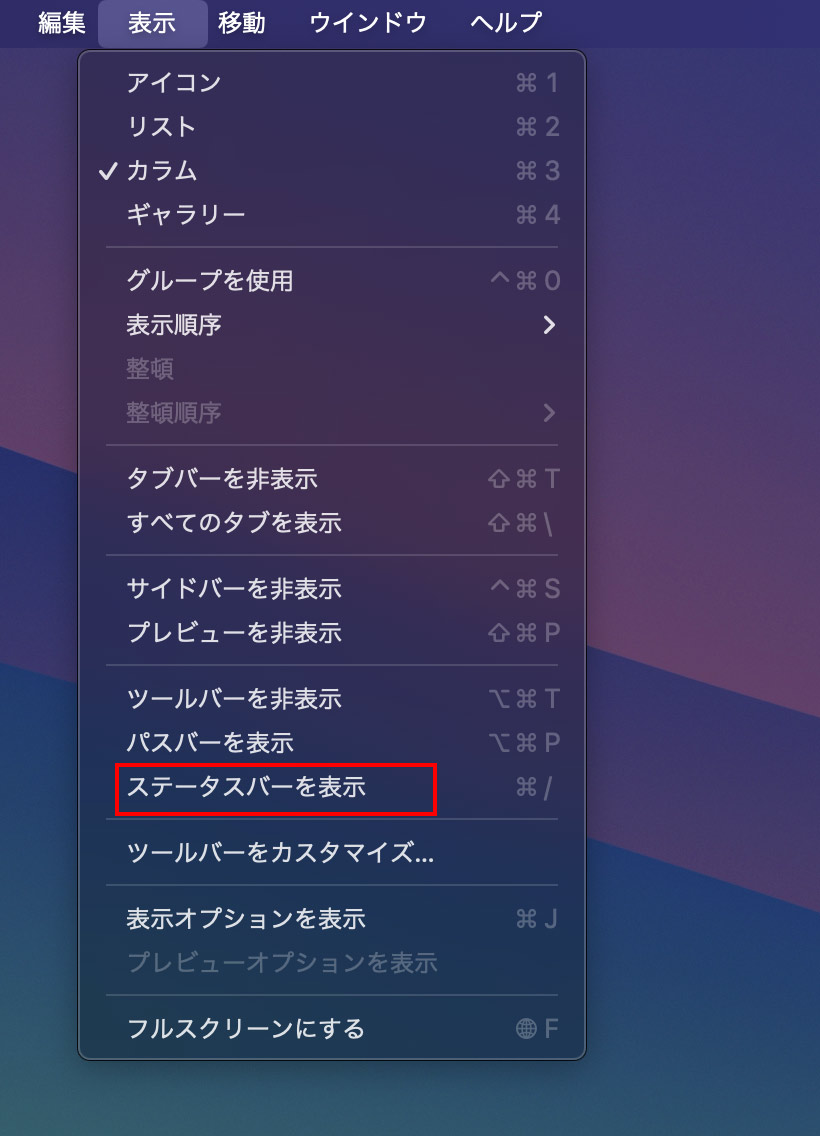
設定方法:Finderを選択した状態で画面上部(メニューバー)の表示 > 「ステータスバーの表示」を選択。

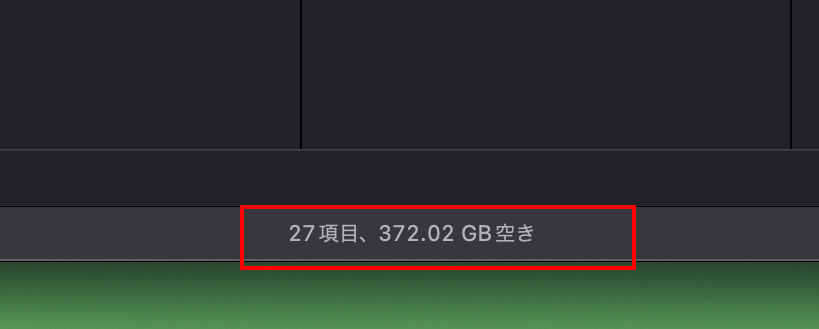
「ステータスバーの表示」を選択すると、下記の画像のようにFinder下部に残りの空き容量が確認できます。

不可視ファイル(隠しファイル)の表示
Web制作ではドットから始まるファイルを使用することがあります。例えば「.htaccess」だったり、「.ssh」だったりと。
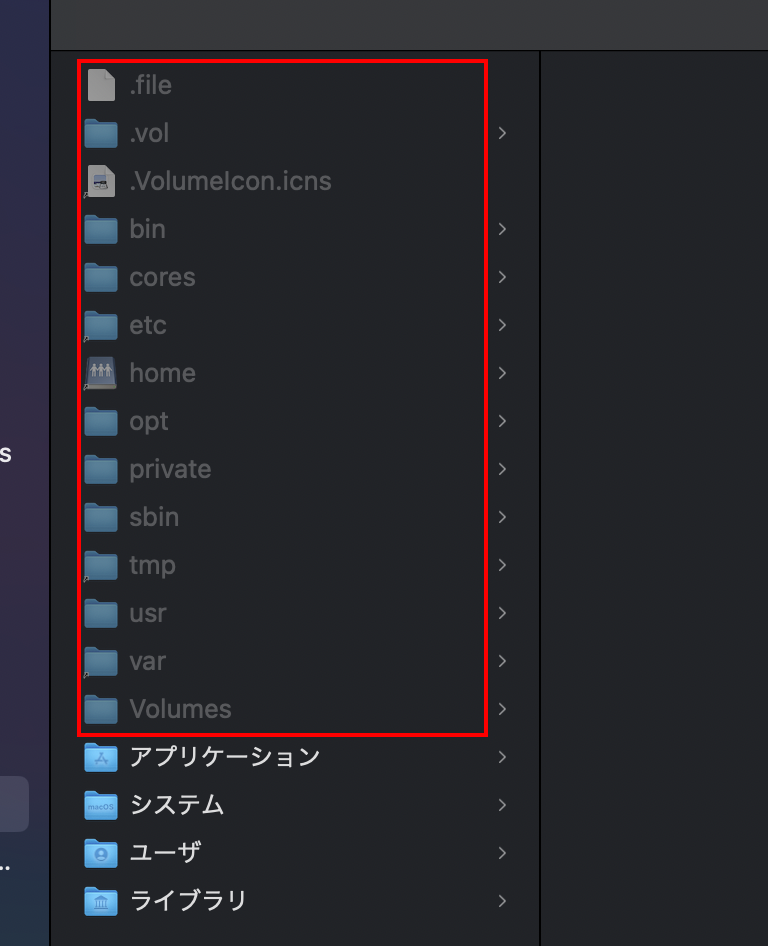
設定方法:Finderを選択した状態で、「Command」+「Shift」+「.」を同時に押します。

↑このように隠しファイルが表示されます。
トラックパッドでドラッグ設定
通常トラックパッドでドラッグをする際はFinderやブラウザなどの上部をクリックした状態でトラックパッドで移動させますが、比較的広いMacBook Proのトラックパッドでも、端から端まで移動させるのに足りないときがあります。
そんなときは、トラックパッドの設定で、ダブルタップでドラッグ状態をホールドする機能があります。
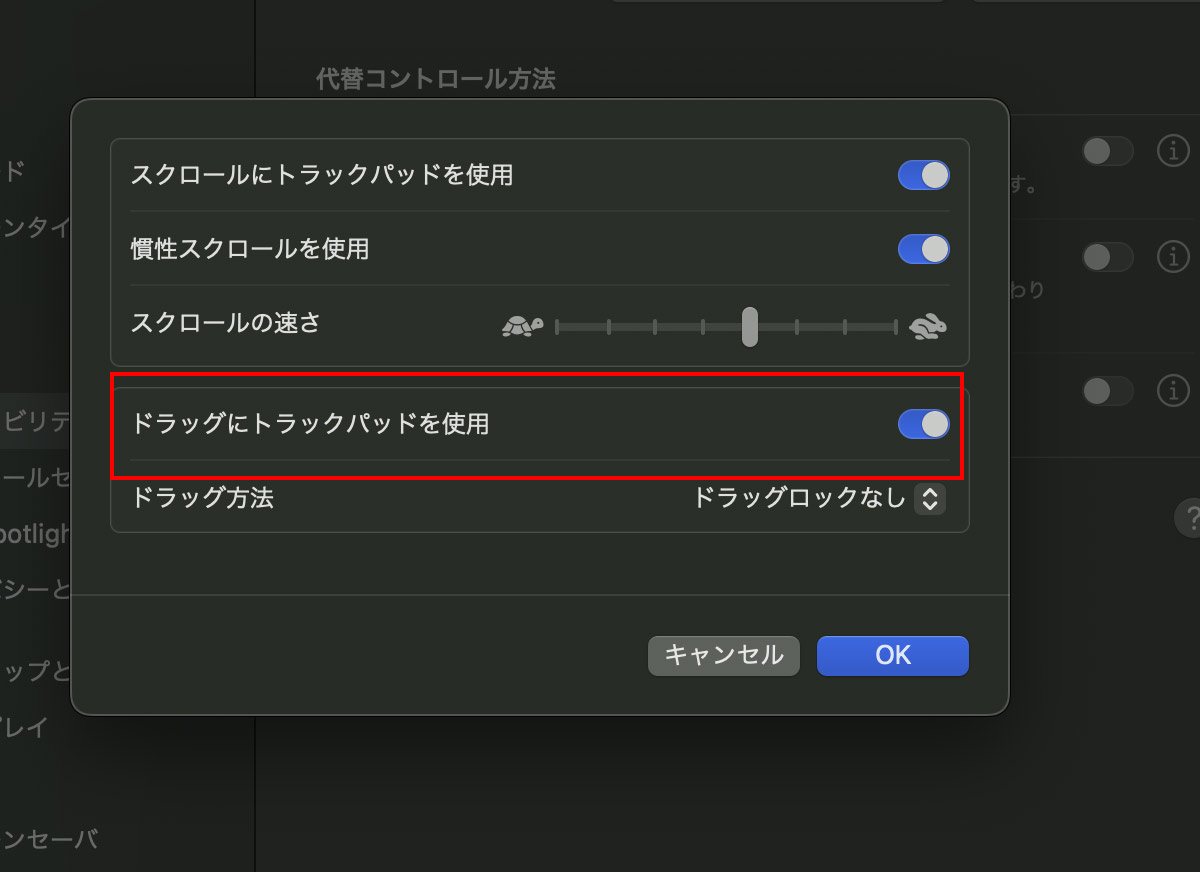
設定方法:システム環境設定 > アクセシビリティ > ポインタコントロール > トラックパッドオプション > 「ドラッグにトラックパッドを使用」をオンにします。

こちらでダブルタップでドラッグ状態をホールドできるので、デュアルモニターなどで画面が広くなっても、端から端までFinderやブラウザなど移動することが簡単にできます。
ドラッグ状態のホールドを解除するにはトラックパッドを1回タップして解除できます。
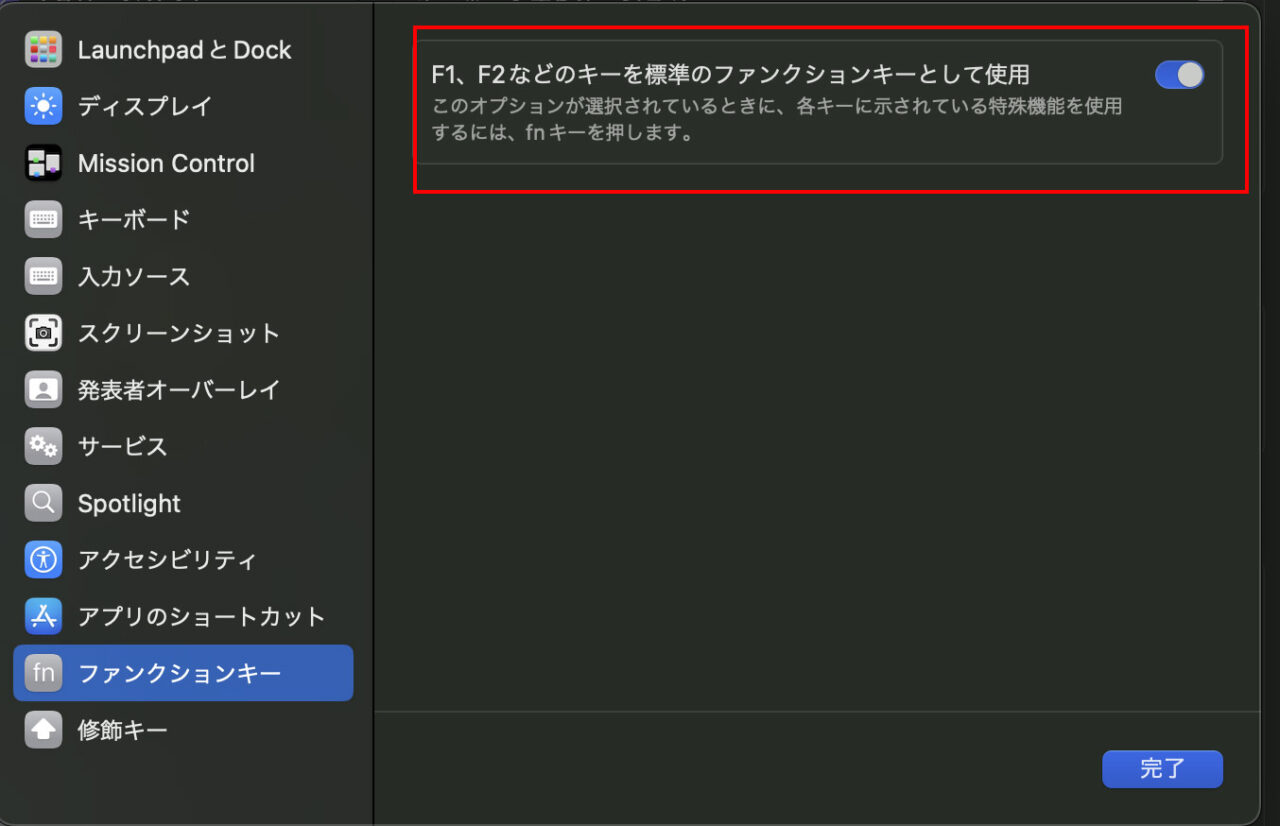
Fn(ファンクションキー)をFnキーを押して使う
MacのデフォルトではF1〜F12キーを押すとそのキーに割り振られている画面の輝度や音量など動作してしまうため、例えばF7を押して全角カナに変換できない。そこでデフォルトで割り当てられいる輝度や音量などはFnキーを押して動作するように変更。
設定方法:システム設定 > キーボード > キーボードショートカット > ファンクションキーの画面で「F1、F2などのキーを標準のファンクションキーとして使用」をオンにする。

日本語、英語切り替え
以前使っていたMacでは「Command」+「スペース」で入力言語を切り替えていたのだが、 新しいMacだと、Spotlight検索が起動する。いつのmacOSからその仕様になったか不明ですが、使い慣れた「Command」+「スペース」で入力言語の切り替えに変更します。
設定方法:システム設定 > キーボード > キーボードショートカット > 入力ソース > 前の入力ソースを選択で「Command」+「スペース」に変更。
まとめ
今回は、MacでWeb制作する場合の初期設定(設定カスタマイズ)の変更方法をお伝えしました。使えそうな設定カスタマイズがあれば取り入れてみてください。