スマホサイトで便利!片方可変のボックスレイアウトの作りかた
Web制作
2016年10月31日

こんにちは。丹羽です。
スマホサイトでは画面の幅がデバイスによってバラバラです。
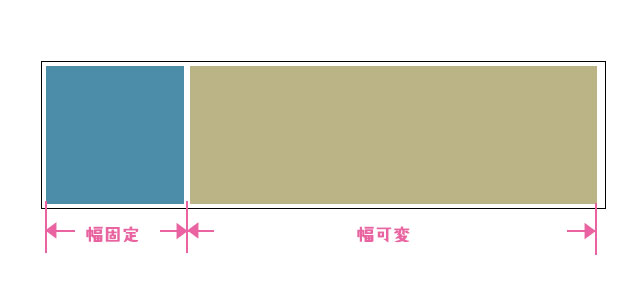
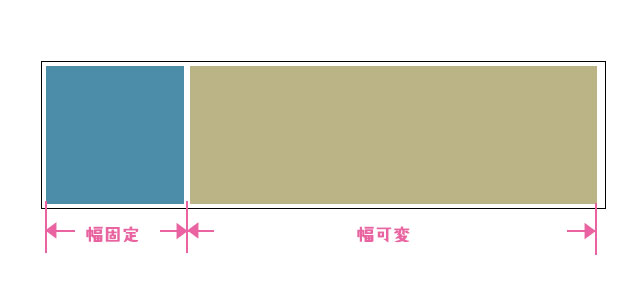
より少ないCSSコーディングで、片方のボックスが固定サイズ、もう片方は可変(リキッド)にしたいときが多々あります。
今までの作りではネガティブマージンを指定してなど、いろいろ方法がありましたが、
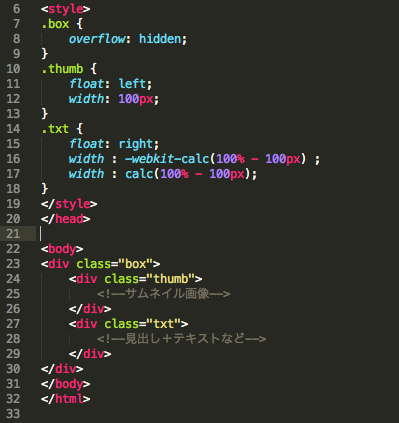
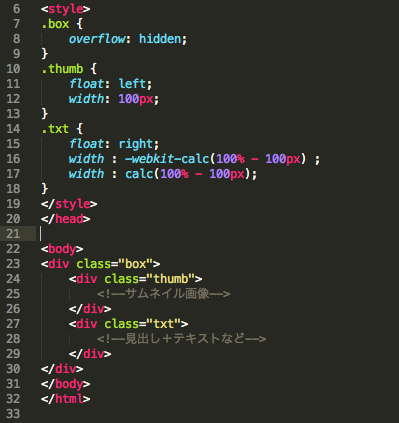
CSS3にあるcalc()ファンクションを使うと超便利!
CSSとHTMLのサンプルコードはこんな感じです。

ブログ
Web制作
2016年10月31日

こんにちは。丹羽です。
スマホサイトでは画面の幅がデバイスによってバラバラです。
より少ないCSSコーディングで、片方のボックスが固定サイズ、もう片方は可変(リキッド)にしたいときが多々あります。
今までの作りではネガティブマージンを指定してなど、いろいろ方法がありましたが、
CSS3にあるcalc()ファンクションを使うと超便利!
CSSとHTMLのサンプルコードはこんな感じです。

ads
静的HTMLとWordPressどちらがあなたのビジネスに適しているか?
Webサイトは、ビジネスの成功において重要な役割を果たします。しかし、Webサイトの構築方法には様々...
2023年9月29日
本日、 1人が閲覧しました
© 2024 WEBLIC LLC