スマホサイトで便利!片方可変のボックスレイアウトの作りかた
Web制作
2016年10月31日

こんにちは。丹羽です。
スマホサイトでは画面の幅がデバイスによってバラバラです。
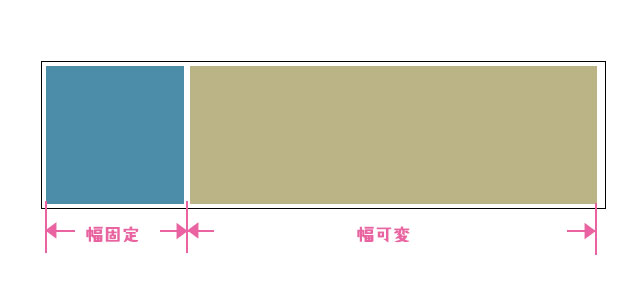
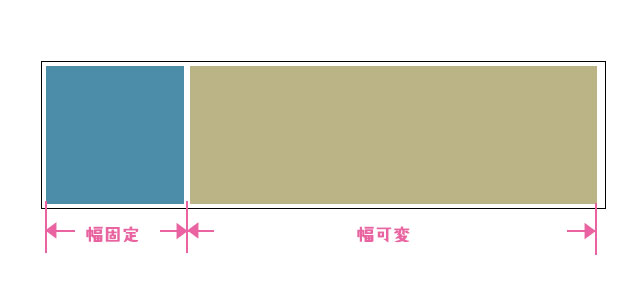
より少ないCSSコーディングで、片方のボックスが固定サイズ、もう片方は可変(リキッド)にしたいときが多々あります。
今までの作りではネガティブマージンを指定してなど、いろいろ方法がありましたが、
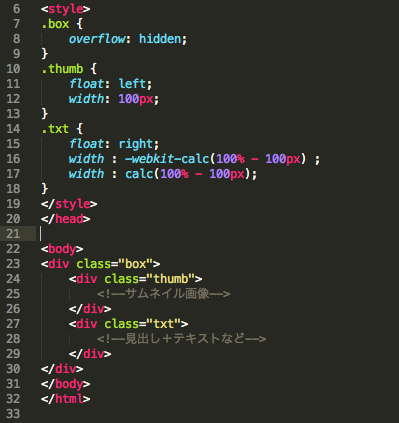
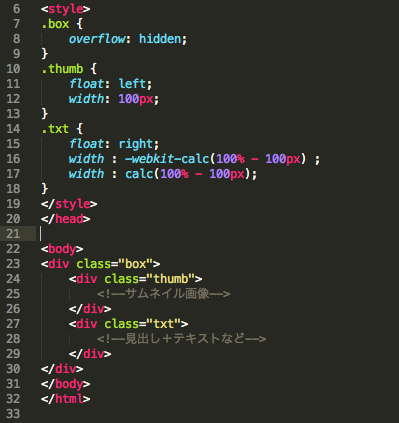
CSS3にあるcalc()ファンクションを使うと超便利!
CSSとHTMLのサンプルコードはこんな感じです。

ブログ
Web制作
2016年10月31日

こんにちは。丹羽です。
スマホサイトでは画面の幅がデバイスによってバラバラです。
より少ないCSSコーディングで、片方のボックスが固定サイズ、もう片方は可変(リキッド)にしたいときが多々あります。
今までの作りではネガティブマージンを指定してなど、いろいろ方法がありましたが、
CSS3にあるcalc()ファンクションを使うと超便利!
CSSとHTMLのサンプルコードはこんな感じです。

共有レンタルサーバーが引き起こすリスク!IPブラックリスト問題とその解決策
新規契約したサーバー、ドメインなのにサイトが表示されない!!今回このような状況に陥ったので、原因究明...
2024年8月30日
本日、 2人が閲覧しました
© 2025 WEBLIC LLC