静的HTMLとWordPressどちらがあなたのビジネスに適しているか?
Webサイトは、ビジネスの成功において重要な役割を果たします。しかし、Webサイトの構築方法には様々...
2023年9月29日
ブログ
Web制作
2017年2月3日
最近何かと話題のSSL(https)ですが、Google Chromeをアップデートしたところ、SSLの証明書情報を確認する場所が変更になったみたい。
少し前までのバージョンだと、アドレスバーの「保護された通信」部分をクリックすると、証明書情報を確認することが出来た気がするが、今のバージョン56だと、その項目がない…

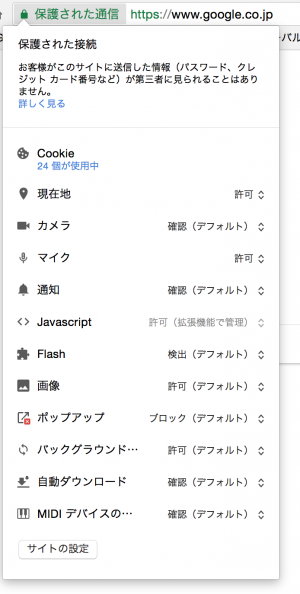
こちらはChrome56の「保護された通信」をクリックした画面
調べてみると手順が変わっていました。

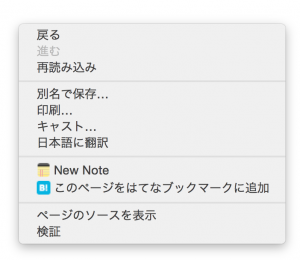
1.画面上で右クリック→「検証」

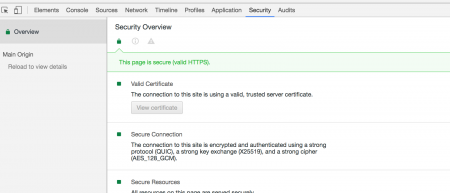
2.そうするとディベロッパーツールが表示されるので、その中にある「Security」をクリック
3.「View certificate」をクリック
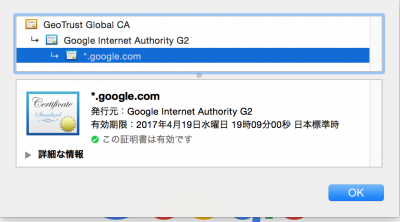
このように証明書情報を確認することができました。

普通に「保護された通信」をクリックで「証明書情報」のリンクをつけられないのだろうか!?
静的HTMLとWordPressどちらがあなたのビジネスに適しているか?
Webサイトは、ビジネスの成功において重要な役割を果たします。しかし、Webサイトの構築方法には様々...
2023年9月29日
JavaScriptで作られたページはGoogleにインデックスされるの?
Google検索エンジンはどこを見ているの?ソースとDOMの違いWebページには"ソース"と"DOM...
2024年11月7日
さくらのレンタルサーバでWordPressのサイトをSSL化でつまずいたところ
今回新規でさくらのレンタルサーバ(スタンダード)+ラピッドの独自SSL(SNI SSL)を使ってWo...
2017年2月13日
共有レンタルサーバーが引き起こすリスク!IPブラックリスト問題とその解決策
新規契約したサーバー、ドメインなのにサイトが表示されない!!今回このような状況に陥ったので、原因究明...
2024年8月30日
本日、 1人が閲覧しました
© 2025 WEBLIC LLC