Adobe Expressに生成AI機能Adobe Fireflyが搭載されたので、その実力を試してみた
はじめに、Adobe Expressを知らない方にAdobe Expressを簡単に説明すると、We...
2023年8月24日
ブログ
AI
2023年7月5日
2023年に入り一般の生活でもAIやchatGTPの単語をよく耳にするようになりました。そこで今回はChatGPT4.0でhtml&CSSの記述はどこまでこちらの意図を踏まえて記述してくれるのか興味があったので試してみた!
目次
今回使用したChatGPTは無料版ではなく、有料版のChatGPT PlusのGTP4を使用します。
次に実際にコードを書いてもらうためのプロンプトを入力します。
まずは私から以下の内容でチャットを送りました。
コーポレートサイトのhtmlとcssファイルを作って。
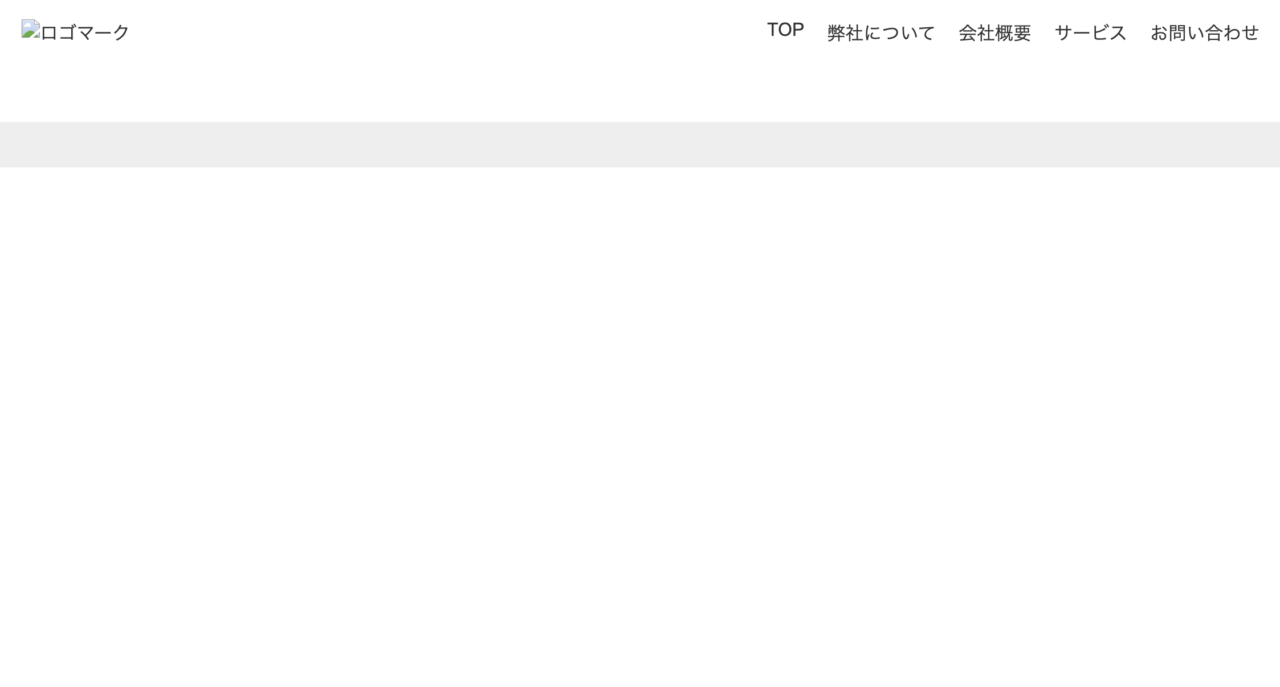
ヘッダーにはロゴマークとグローバルメニューを配置。
グローバルメニューには
・TOP
・弊社について
・会社概要
・サービス
・お問い合わせ
を配置。
その下にメインビジュアルを配置。
その下にお知らせ一覧を配置。
お知らせ一覧の項目は
日付、カテゴリータグ、タイトルを入れる。タイトルは最大30文字とする。
お知らせの下にはカード型の一覧でサービスの枠を3つ配置。
最後に一般的なフッターを配置。
サイトはレスポンシブ対応でブレークポイントを670pxとします。
サイトのメインカラーは白で差し色にグレーを使ってください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>コーポレートサイト</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<img src="logo.png" alt="ロゴマーク">
<nav>
<ul>
<li><a href="#top">TOP</a></li>
<li><a href="#about">弊社について</a></li>
<li><a href="#company">会社概要</a></li>
<li><a href="#services">サービス</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<section id="main-visual">
<!-- メインビジュアルの内容 -->
</section>
<section id="news">
<!-- お知らせ一覧 -->
</section>
<section id="services">
<!-- サービス一覧 -->
</section>
</main>
<footer>
<!-- フッターの内容 -->
</footer>
</body>
</html>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background-color: #ffffff;
color: #333333;
font-family: 'Arial', sans-serif;
}
header {
display: flex;
justify-content: space-between;
padding: 20px;
background-color: #ffffff;
}
header img {
height: 50px;
}
header nav ul {
display: flex;
list-style: none;
}
header nav ul li {
margin-left: 20px;
}
header nav ul li a {
color: #333333;
text-decoration: none;
}
section {
margin: 20px;
}
footer {
padding: 20px;
background-color: #eeeeee;
text-align: center;
}
@media (max-width: 670px) {
header {
flex-direction: column;
}
header nav ul {
flex-direction: column;
}
}

大枠のhtmlやCSSは問題なさそう。ただ、プロンプトの指示には【お知らせ】の内容を入れていたが、完全に無視されたw
html、CSSコーディングについて全くわからない初心者がいきなりChatGPTを使ってコーディングするには難しいが、ある程度実務のある中級者以上であればChatGPTを使って作業の効率化は図れるんではないでしょうか。
ただ、この簡易的なプロンプトでここまで書けるようになっていることに驚きだった。
噂によると、今後は画像からコーディングも出来るようになるみたいなので、文字でプロンプトを打つより、より正確なコーディングが期待できる。
Adobe Expressに生成AI機能Adobe Fireflyが搭載されたので、その実力を試してみた
はじめに、Adobe Expressを知らない方にAdobe Expressを簡単に説明すると、We...
2023年8月24日
Googleの生成AI「Bard」が他のGoogleサービスと連携可能に!
つい先日にブログ記事にGoogle生成AIのBardの次世代モデルのGemini Proは現状微妙と...
2023年12月21日
ChatGPTのプラグイン「SEO.app」はホントにSEO対策に使えるのか試した結果…
サイト運用をしていて、気になるのがSEO対策!最近ではAIを活用して記事を書く方が増えていると思いま...
2023年8月21日
MidjourneyとChatGPT DALL·E 3を比較してみた
先日、ChatGPTに画像生成AIのDALL·E 3が統合されました。そこで今回は以前紹介したMid...
2023年10月23日
本日、 3人が閲覧しました
© 2024 WEBLIC LLC